Fixe Kopfzeile mit Animation
als Präsentation ▻ToDo fertig stellen
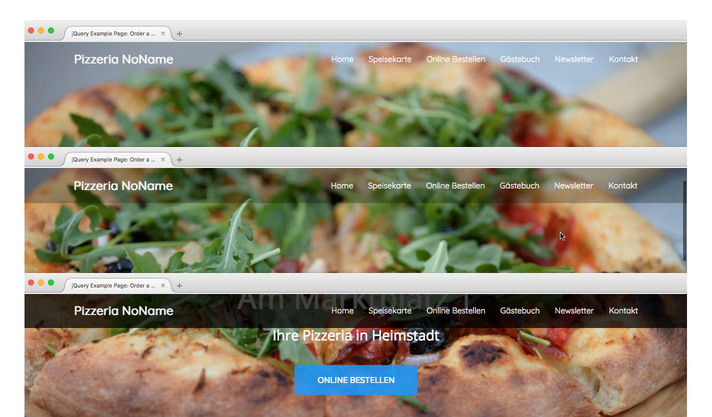
Beim Scrollen einer Webseite soll der Header fix am oberen Rand des Fenster bleiben.
In folgendem Bild sind drei Zustände beim Scrollen untereinander abgebildet:

“Fixed Position” mit CSS
header{
position: fixed;
top: 0;
left: 0;
z-index: 10;
width: 100%;
/* ... */
color: #fff;
padding: 35px 100px 0;
}
Klasse Vorbereiten
header.shrunk {
height: 70px;
background-color: black;
padding: 0 100px 0;
}
Transition vorbereiten
header {
/* ... */
will-change: background-color;
will-change: padding;
transition: padding 2s;
transition: background-color 2s;
}
Was ist Scrollen?
window.pageYOffset
Scroll Event behandeln
function set_header() {
if ( window.pageYOffset >= 120 ) {
$('header').addClass('shrunk');
}
else {
$('header').removeClass('shrunk');
}
}
$(window).scroll(set_header);
Kapitel
- Das Web Und Html
- Css
- Css Layout
- Urls
- Formulare
- Javascript Dom
- Jquery
- Kommandozeile
- Git
- Http
- Php Vorbereitung
- Php
- Php Db Lesen
- Session
- Php Db Schreiben
- Php Db Optimierung
- Grafik
- Javascript
- Applied Jquery And Css
- Json
- Xml
- Security
- Injection
- Authentifizierung und Session-Management
- Cross Site Scripting (XSS)
- Unsichere direkte Objektreferenzen
- Sicherheitsrelevante Fehlkonfiguration
- Verlust der Vertraulichkeit sensibler Daten
- Fehlerhafte Autorisierung auf Anwendungsebene
- Cross-Site Request Forgery (CSRF)
- Nutzung von Komponenten mit bekannten Schwachstellen
- Ungeprüfte Um- und Weiterleitungen
- Wordpress
- Apache
- Advanced Javascript
- Qualitaet
