CSS Selektoren
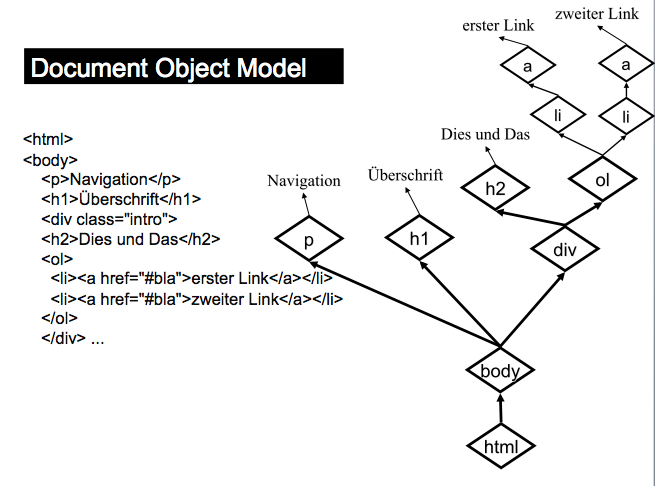
als Präsentation ▻Um CSS Selektoren zu verstehen muss man das Document Object Betrachten: die Darstellung des HTML-Dokuments als Baum:

Bei der Beschreibung des Baumes verwendet man folgende Fachbegriffe:
- Elemente,
- Texte,
- Nodes
- Eltern-Element,
- Kinder
- Vorfahren,
- Nachkommen
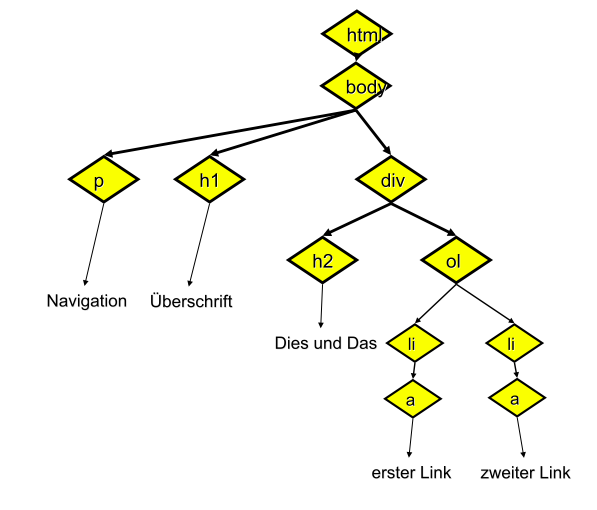
Universal Selector
Der Selektor * wählt alle Elemente des Baums aus:

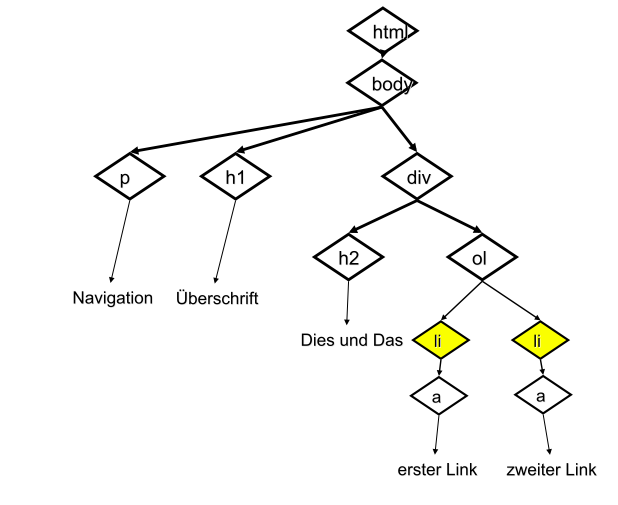
Type Selector
Über den Namen des HTML-Tags wählt man alle Elemente dieses Typs aus,
zum Beispiel wählt li alle Listen-Elemente aus:
li { color: red; }

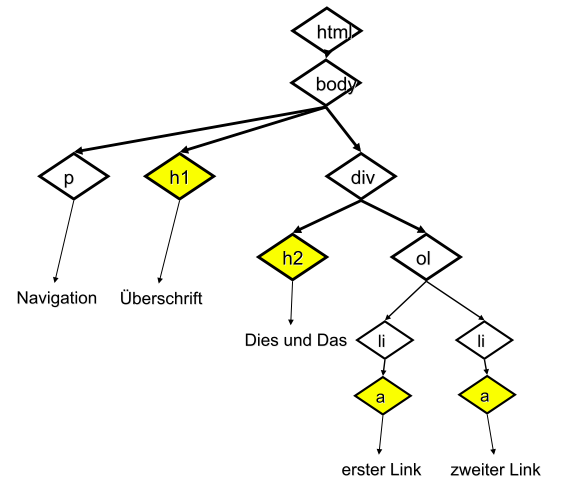
Group Selector
Mehrere Selektoren können mit Kommas zu einem neuen Selektor gruppiert werden.
Das Komma entspricht einem “Oder”: selektiert werden Tags die entweder h1 sind,
oder h2, oder a:
h1,h2,a { color: red; }

(Achtung Falle: für Links mit dem a Tag gelten noch zusätzliche Regeln,
siehe weiter Unten.)
Descendant Selector
Hier wird ein Element ausgewählt, das Nachkomme eines anderen Elements ist.
Achtung: div wird nur zur Auswahl benützt, wird aber selber nicht ausgewählt!
div a { color: red; }

(Achtung Falle: für Links mit dem a Tag gelten noch zusätzliche Regeln,
siehe weiter Unten.)
Links formatieren
Der Browser unterscheidet bei der Darstellugn von Links zwischen denen die schon einmal besucht wurden (visited) und neuen Links (link).
Die Default Einstellung der Browser entspricht ungefähr folgendem CSS:
a:any-link, a:-webkit-any-link { text-decoration: underline; }
a:link { color:blue; }
a:visited { color:#FF00FF; }
Achtung: :any-link ist noch experimentell, und wird (im Herbst 2017) nur in Firefox
schon in dieser Schreibweise akzeptiert. In den anderen Browsern muss man noch
die Schreibweise mit vorgestelltem -webkit verwenden.
Im folgenden Beispiel werden die Links mit einem Icon markiert:
a:link, a:visited {
background-image: url(icon-link.gif);
background-position: center right;
background-repeat: no-repeat;
padding-right: 9px;
}
Interaktion
Die Pseudo-Klassen :hover und :active gelten bevor ein Link wirklich geladen wird:
:hover schlägt an wenn die Maus sich über dem Element befindet. Danache
wird :active wirksam, wenn der Link wirklich mit Klick oder Touch ausgelöst wird:
Und noch viel mehr
Im Kapitel CSS Selektoren im Detail geht es weiter.
Kapitel
- Das Web Und Html
- Css
- Css Layout
- Urls
- Formulare
- Javascript Dom
- Jquery
- Kommandozeile
- Git
- Http
- Php Vorbereitung
- Php
- Php Db Lesen
- Session
- Php Db Schreiben
- Php Db Optimierung
- Grafik
- Javascript
- Applied Jquery And Css
- Json
- Xml
- Security
- Injection
- Authentifizierung und Session-Management
- Cross Site Scripting (XSS)
- Unsichere direkte Objektreferenzen
- Sicherheitsrelevante Fehlkonfiguration
- Verlust der Vertraulichkeit sensibler Daten
- Fehlerhafte Autorisierung auf Anwendungsebene
- Cross-Site Request Forgery (CSRF)
- Nutzung von Komponenten mit bekannten Schwachstellen
- Ungeprüfte Um- und Weiterleitungen
- Wordpress
- Apache
- Advanced Javascript
- Qualitaet
